INTRO
During our last internal meetup we decided to do things a bit different than usual. Instead of picking one subject and exploring it with the whole group, we decided that it would be fun for once to let everyone pick their own subject for the day. A blogpost about Apache Spark written by Daniël can be found here. Freek and Rick both decided to look into Chrome extensions. Freek didn’t have any experience with Chrome Extensions yet, so the first part of this blog is about his experiences developing an extension. The latter part of the blog is about Rick’s experience with developing and releasing an extension to the chrome store.
Freek
Chrome is, with a market share of roughly 65%, undoubtedly the most popular browser as of this moment. And while the most likely reasons for this are its speed, simplicity and the less than fantastic reputation of the previously dominant browser, another strength of Chrome is the vast library of available extensions to customise the browser with. And even though I use Chrome and its DevTools intensively on a daily basis, I had always taken its extension for granted. Until now.
To get familiar with the concepts of developing custom Chrome extensions, I set out to develop a new extension from scratch that will revolutionise the way we cooperate and share insightful information as a team. You’ve got to set the bar high for yourself, right? The concept was simple, create an extension that allows you to compose a list of urls worth reading, mark your verdict of the articles, and share that list with one or more groups. This way colleagues can share interesting articles with each other without having to rely on a messaging service and a chat history in which everything inevitably gets buried in the constant stream of other messages.
To get started, as always Chrome has a concise Getting Started guide. For the literal most minimal custom extension, all you need to do is create a new folder in which you add an extension manifest in JSON format. By setting the browser to ‘developer mode’ and directing it to the location of the extension folder, you have technically activated your first custom extension!
Now frankly, this extension with only a name and description can hardly be considered a full fledged extension. It is however a prime example of how simple it is to get started. Extending the application with a script that runs in the background is as simple as adding a single attribute referring to a javascript file in the extension folder to the manifest JSON.
...
"background": {
"service_worker": "background.js"
},
...
Similarly, defining the interface and behaviour of the pop-up shown when clicking on the extension icon from the browsers toolbar, is as simple as adding an ‘action’ attribute referring to an HTML-file to the manifest. This HTML file can in turn internally reference style sheets and scripts, allowing for a familiar way of developing the extension for those experienced in web development on HTML+JS environments.
...
"action": {
"default_popup": "popup.html"
},
...
Now I can hear you thinking ‘how on earth is Chrome considered a secure browser when any script kiddy can run scripts from an extension?!’. Fortunately, the answer is that they can’t. In Chrome’s efforts to keep the library of extension reliable without discouraging developers, the permissions of any extension are strictly regulated. Actions that require for example modifying how web pages are displayed or storing data on a users computer, require explicit consent. To enforce this, the manifest must also contain a permissions attribute. The more sensitive the requested permissions are, the more carefully a submitted extension will be inspected before being displayed publicly.
... "permissions": ["storage", "activeTab", "scripting"], ...
Now unfortunately, I must admit that I have not quite managed to change the world in my first day of meddling in the domain of browser extensions. It did teach me a lot about the way extensions work, and convinced me that developing and publishing Chrome extension is feasible for anyone with reasonable web development experience and an ambitious idea. It is impressive how accessible the Chrome developers have managed to make this process. Perhaps I will invest some more time in my own extension, just to see whether it will live up to my imagination. Let me know if you are as convinced of its potential as I am, and it might even get a higher priority on my list of ‘started and abandoned halfway’-projects.
Rick
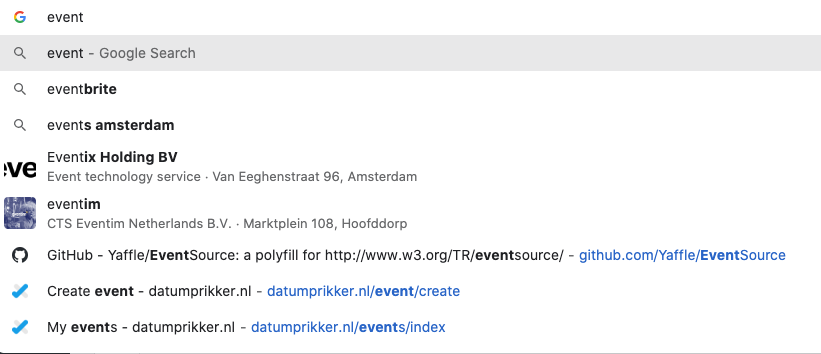
People that know me are probably aware that I like to optimise things as much as possible. If something can be automated I’m the first person to find out how to do that. One thing that really annoyed me was that there is no super quick way to browse to the website that I need. Sure, I can press Command + L to quickly start searching for the website that I want to go to. But most of the times it will display a big list that I still need to filter. A good example of this is when I want to navigate to one of the code bases that I’m working on. Every project lives under the same subdomain and unfortunately chrome doesn’t understand what I want to do. Take for example the following screenshot:

My intention was to open the EventSource project on github, but the first few suggestions are all unrelated to my search command.
That’s why I decided to create Bookmarkr. Bookmarkr is an extension that can quickly search through your Bookmarks and open them. So let’s say I want to browse to the EventSource project on github a lot. I will add that url as a bookmark in chrome and give it an easy title like EventSource. The Bookmarkr extension will render a search popup whenever I press Command + Shift + K.

In this search field I now only have to type “Event” and automatically the Bookmark that I wanted to visit will show up first. Now I only have to press return, and voila, the page that I wanted to visit opens quickly.
The goal of the day was to get a first version working and for it to be released on the Chrome Store. I’m happy to announce that the first release of the extension can be found here. There are still some small bugs in there but feel free to give it a try and let me know what you think of it 🙂